
Apa itu Social bookmark? what the meaning of Social bookmark.. hallah bahasa Inggris Hancur dipake saja he..he..

Untuk memasang social bookmark ikuti langkah-langkahnya berikut ini:
oia Klik gambar ya jika tidak terlihat.
1. Masuk ke website Addthis.com untuk mendaftar. Lihat gambar dibawah ini.
 2. Isi data-data yang diperlukan dan klik create account .
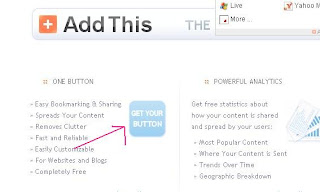
2. Isi data-data yang diperlukan dan klik create account .3. Dan klik Get Your Button. Lihat gambar dan tanda panah di bawah ini.

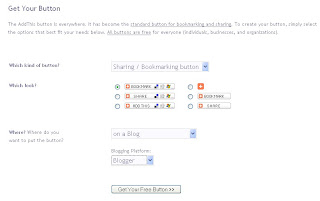
4. Dihalaman Get Your Button, lihat gambar dan petunjuk berikut ini:

What kind of button: Social Bookmarking
Which look? Bookmark (nomor 1)
Where do you want to put the button? : on a blog /blogging form : Blogger
5. Klik Get Your Free Button dan akan muncul gambar dibawah ini

6. Dari gambar di atas , Silakan pilih kode HTML nya dan di copy. (yang diberi anak panah)
7. Login ke blogger -- Di dashboard klik Layouts dan Edit HTML.
8. Cari kode dibawah ini
<!-- backlinks -->
<span class='post-backlinks post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.showBacklinks'>
<a class='comment-link' expr:href='data:post.url + "#links"'><data:top.backlinkLabel/></a>
</b:if>
</b:if>
</span>
<span class='post-icons'>
<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
<span class='item-action'>
9. Letakan kode HTML bookmark yang tadi di copy diantara kode-kode diatas. Lihat yang saya tulis dengan warna merah dibawah ini (setelah
<!-- backlinks -->
<span class='post-backlinks post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.showBacklinks'>
<a class='comment-link' expr:href='data:post.url + "#links"'><data:top.backlinkLabel/></a>
</b:if>
</b:if>
</span>
<!-- AddThis Button for Post BEGIN -->
<div><a expr:href='"http://www.addthis.com/bookmark.php?pub=wed_sam@yahoo.com&url=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Bookmark and Share'><img src='http://s9.addthis.com/button1-bm.gif' width='125' height='16' style='border: 0px; padding: 0px' alt='Bookmark and Share' /></a></div>
<!-- AddThis Button for Post END -->
<span class='post-icons'>
<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
<span class='item-action'>
10. Save template dan silakan lihat hasilnya.
Ada alternatif lain memasang tombol sharing is sexi yang berguna juga untuk SEO friendly :
- Sign in ke Blogger
- LAYOUT > Edit HTML > (beri tanda centang pada Expand Template Widget)
- Tekan CTRL+F (Find) dan carilah kode berikut:
]]></b:skin>
Setelah itu, Copy Paste (CoPas) kode HTML di bawah ini, dan di letakkan tepat di bawah kode : ]]></b:skin>
<style type='text/css'>
div.sexy-bookmarks {
height:54px;
background:url(http://lh6.ggpht.com/_jbkNrmCMciA/S0LzgwKInEI/AAAAAAAAAI8/DR7PJN1zZ4w/2ueii3t.png;) no-repeat left bottom;
position:relative;
width:540px;
}
div.sexy-bookmarks span.sexy-rightside {
width:17px;
height:54px;
background:url(http://lh6.ggpht.com/_jbkNrmCMciA/S0LzgwKInEI/AAAAAAAAAI8/DR7PJN1zZ4w/2ueii3t.png;) no-repeat right bottom;
position:absolute;
right:-17px;
}
div.sexy-bookmarks ul.socials {
margin:0 !important;
padding:0 !important;
position:absolute;
bottom:0;
left:10px;
}
div.sexy-bookmarks ul.socials li {
display:inline-block !important;
float:left !important;
list-style-type:none !important;
margin:0 !important;
height:29px !important;
width:48px !important;
cursor:pointer !important;
padding:0 !important;
}
div.sexy-bookmarks ul.socials a {
display:block !important;
width:48px !important;
height:29px !important;
font-size:0 !important;
color:transparent !important;
}
.sexy-furl, .sexy-furl:hover, .sexy-digg, .sexy-digg:hover, .sexy-reddit, .sexy-reddit:hover, .sexy-stumble, .sexy-stumble:hover, .sexy-delicious, .sexy-delicious:hover, .sexy-blinklist, .sexy-blinklist:hover, .sexy-technorati, .sexy-technorati:hover, .sexy-facebook, .sexy-facebook:hover, .sexy-twitter, .sexy-twitter:hover, .sexy-myspace, .sexy-myspace:hover, .sexy-mixx, .sexy-mixx:hover, .sexy-script-style, .sexy-script-style:hover, .sexy-designfloat, .sexy-designfloat:hover, .sexy-syndicate, .sexy-syndicate:hover, .sexy-email, .sexy-email:hover {
background:url(http://lh3.ggpht.com/_jbkNrmCMciA/S0L0LTMHK3I/AAAAAAAAAJA/6CI-9z_57CU/1znbj83.png;) no-repeat !important;
}
.sexy-furl {
background-position:-300px top !important;
}
.sexy-furl:hover {
background-position:-300px bottom !important;
}
.sexy-digg {
background-position:-500px top !important;
}
.sexy-digg:hover {
background-position:-500px bottom !important;
}
.sexy-reddit {
background-position:-100px top !important;
}
.sexy-reddit:hover {
background-position:-100px bottom !important;
}
.sexy-stumble {
background-position:-50px top !important;
}
.sexy-stumble:hover {
background-position:-50px bottom !important;
}
.sexy-delicious {
background-position:left top !important;
}
.sexy-delicious:hover {
background-position:left bottom !important;
}
.sexy-blinklist {
background-position:-600px top !important;
}
.sexy-blinklist:hover {
background-position:-600px bottom !important;
}
.sexy-technorati {
background-position:-700px top !important;
}
.sexy-technorati:hover {
background-position:-700px bottom !important;
}
.sexy-myspace {
background-position:-200px top !important;
}
.sexy-myspace:hover {
background-position:-200px bottom !important;
}
.sexy-twitter {
background-position:-350px top !important;
}
.sexy-twitter:hover {
background-position:-350px bottom !important;
}
.sexy-facebook {
background-position:-450px top !important;
}
.sexy-facebook:hover {
background-position:-450px bottom !important;
}
.sexy-mixx {
background-position:-250px top !important;
}
.sexy-mixx:hover {
background-position:-250px bottom !important;
}
.sexy-script-style {
background-position:-400px top !important;
}
.sexy-script-style:hover {
background-position:-400px bottom !important;
}
.sexy-designfloat {
background-position:-550px top !important;
}
.sexy-designfloat:hover {
background-position:-550px bottom !important;
}
.sexy-syndicate {
background-position:-150px top !important;
}
.sexy-syndicate:hover {
background-position:-150px bottom !important;
}
.sexy-email {
background-position:-753px top !important;
}
.sexy-email:hover {
background-position:-753px bottom !important;
}
</style>
div.sexy-bookmarks {
height:54px;
background:url(http://lh6.ggpht.com/_jbkNrmCMciA/S0LzgwKInEI/AAAAAAAAAI8/DR7PJN1zZ4w/2ueii3t.png;) no-repeat left bottom;
position:relative;
width:540px;
}
div.sexy-bookmarks span.sexy-rightside {
width:17px;
height:54px;
background:url(http://lh6.ggpht.com/_jbkNrmCMciA/S0LzgwKInEI/AAAAAAAAAI8/DR7PJN1zZ4w/2ueii3t.png;) no-repeat right bottom;
position:absolute;
right:-17px;
}
div.sexy-bookmarks ul.socials {
margin:0 !important;
padding:0 !important;
position:absolute;
bottom:0;
left:10px;
}
div.sexy-bookmarks ul.socials li {
display:inline-block !important;
float:left !important;
list-style-type:none !important;
margin:0 !important;
height:29px !important;
width:48px !important;
cursor:pointer !important;
padding:0 !important;
}
div.sexy-bookmarks ul.socials a {
display:block !important;
width:48px !important;
height:29px !important;
font-size:0 !important;
color:transparent !important;
}
.sexy-furl, .sexy-furl:hover, .sexy-digg, .sexy-digg:hover, .sexy-reddit, .sexy-reddit:hover, .sexy-stumble, .sexy-stumble:hover, .sexy-delicious, .sexy-delicious:hover, .sexy-blinklist, .sexy-blinklist:hover, .sexy-technorati, .sexy-technorati:hover, .sexy-facebook, .sexy-facebook:hover, .sexy-twitter, .sexy-twitter:hover, .sexy-myspace, .sexy-myspace:hover, .sexy-mixx, .sexy-mixx:hover, .sexy-script-style, .sexy-script-style:hover, .sexy-designfloat, .sexy-designfloat:hover, .sexy-syndicate, .sexy-syndicate:hover, .sexy-email, .sexy-email:hover {
background:url(http://lh3.ggpht.com/_jbkNrmCMciA/S0L0LTMHK3I/AAAAAAAAAJA/6CI-9z_57CU/1znbj83.png;) no-repeat !important;
}
.sexy-furl {
background-position:-300px top !important;
}
.sexy-furl:hover {
background-position:-300px bottom !important;
}
.sexy-digg {
background-position:-500px top !important;
}
.sexy-digg:hover {
background-position:-500px bottom !important;
}
.sexy-reddit {
background-position:-100px top !important;
}
.sexy-reddit:hover {
background-position:-100px bottom !important;
}
.sexy-stumble {
background-position:-50px top !important;
}
.sexy-stumble:hover {
background-position:-50px bottom !important;
}
.sexy-delicious {
background-position:left top !important;
}
.sexy-delicious:hover {
background-position:left bottom !important;
}
.sexy-blinklist {
background-position:-600px top !important;
}
.sexy-blinklist:hover {
background-position:-600px bottom !important;
}
.sexy-technorati {
background-position:-700px top !important;
}
.sexy-technorati:hover {
background-position:-700px bottom !important;
}
.sexy-myspace {
background-position:-200px top !important;
}
.sexy-myspace:hover {
background-position:-200px bottom !important;
}
.sexy-twitter {
background-position:-350px top !important;
}
.sexy-twitter:hover {
background-position:-350px bottom !important;
}
.sexy-facebook {
background-position:-450px top !important;
}
.sexy-facebook:hover {
background-position:-450px bottom !important;
}
.sexy-mixx {
background-position:-250px top !important;
}
.sexy-mixx:hover {
background-position:-250px bottom !important;
}
.sexy-script-style {
background-position:-400px top !important;
}
.sexy-script-style:hover {
background-position:-400px bottom !important;
}
.sexy-designfloat {
background-position:-550px top !important;
}
.sexy-designfloat:hover {
background-position:-550px bottom !important;
}
.sexy-syndicate {
background-position:-150px top !important;
}
.sexy-syndicate:hover {
background-position:-150px bottom !important;
}
.sexy-email {
background-position:-753px top !important;
}
.sexy-email:hover {
background-position:-753px bottom !important;
}
</style>
Langkah berikutnya adalah;
Tekan CTRL+F (Find) dan carilah kode berikut:
<data:post.body/>
dan copy paste code dibawah ini tepat dibawah code <data:post.body/> . Jika ada 2 code <data:post.body/> letakkan di code yang paling bawah.
code :
<div class='sexy-bookmarks'>
<ul class='socials'>
<li class='sexy-delicious'><a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-digg'><a expr:href='" http://digg.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-technorati'><a expr:href='" http://technorati.com/faves?add=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-reddit'><a expr:href='" http://www.reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-stumble'><a expr:href='" http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-designfloat'><a expr:href='"http://www.designfloat.com/submit.php?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-facebook'><a expr:href='" http://www.facebook.com/sharer.php?u=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-twitter'><a expr:href='" http://twitthis.com/twit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-furl'><a expr:href='" http://www.furl.net/storeIt.jsp?u=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-syndicate'><a href='http://feeds2.feedburner.com/YOUR-FEEDBURNER-ID' title='Subscribe to RSS'/></li>
<li class='sexy-email'><a expr:href='" mailto:?subject=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
</ul>
<span class='sexy-rightside'/></div>
Keterangan :
Ganti text yang berwarna merah dengan ID FEEDBURNER teman2.
dan lihat hasilnya, Semoga bermanfaat Sobat.
tag : memasang tombol sharing is sexi, memasang tombol bookmark, sharing SEO friendly, memasang tombol sharing, bookmark sharing, memasang tombol share di blog, alternatif tombol sharing di blog, accesories blog tombol bookmark, membuat tombol sharing is sexi di blog.
Article information:
Description: Social bookmark Tutorial
Rating: 4.5
- Reviewer: LolidsOfficialBlog
- ItemReviewed: Social bookmark Tutorial

0 komentar Post :
Social bookmark Tutorial
Blog ini adalah dengan PageRank , sobat akan mendapatkan Backlink untuk BLOG anda dengan berkomentar di Blog ini. Jangan ada komentar Spam, Please!!.
, sobat akan mendapatkan Backlink untuk BLOG anda dengan berkomentar di Blog ini. Jangan ada komentar Spam, Please!!.
"Jika Menemukan LINK yg Tidak bisa di akses pada BLOG ini!, silahkan beritahu kepada kami melalui Komentar, Form, etc . sesegera mungkin kami akan memperbaikinya. Terimakasih"
Post a Comment